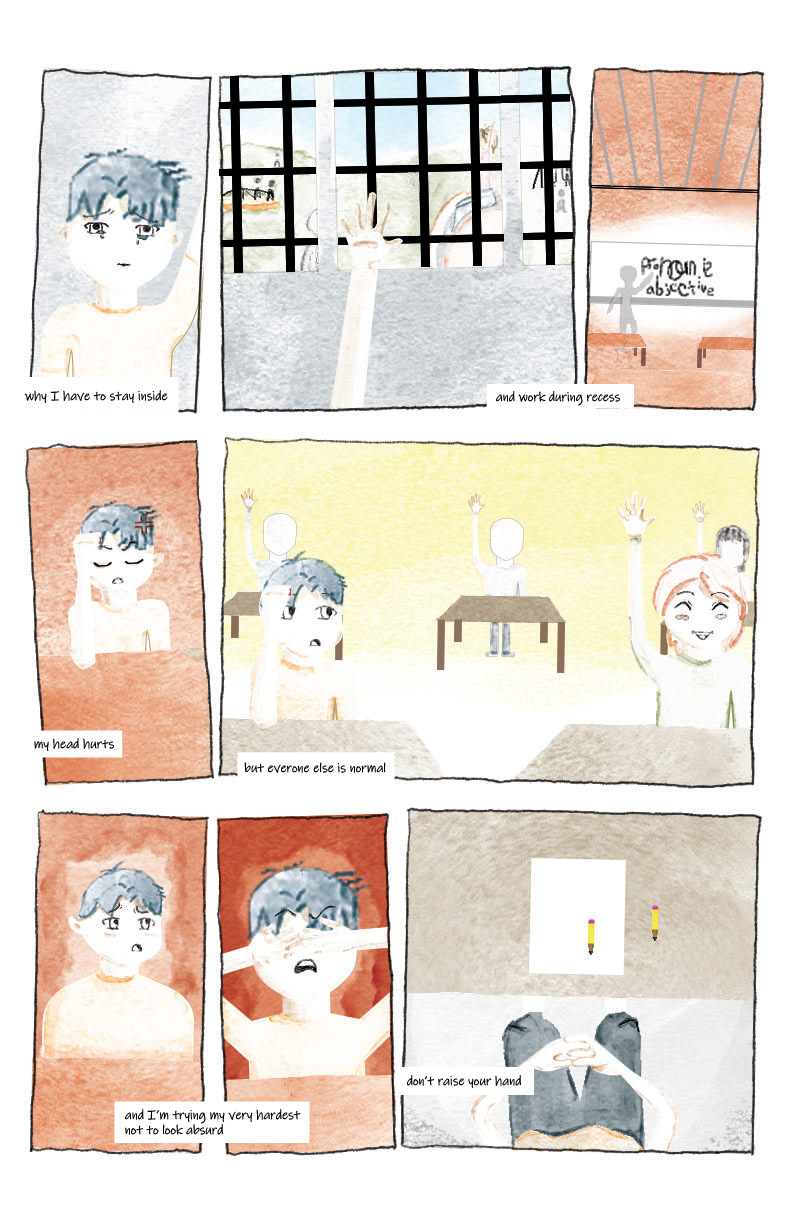
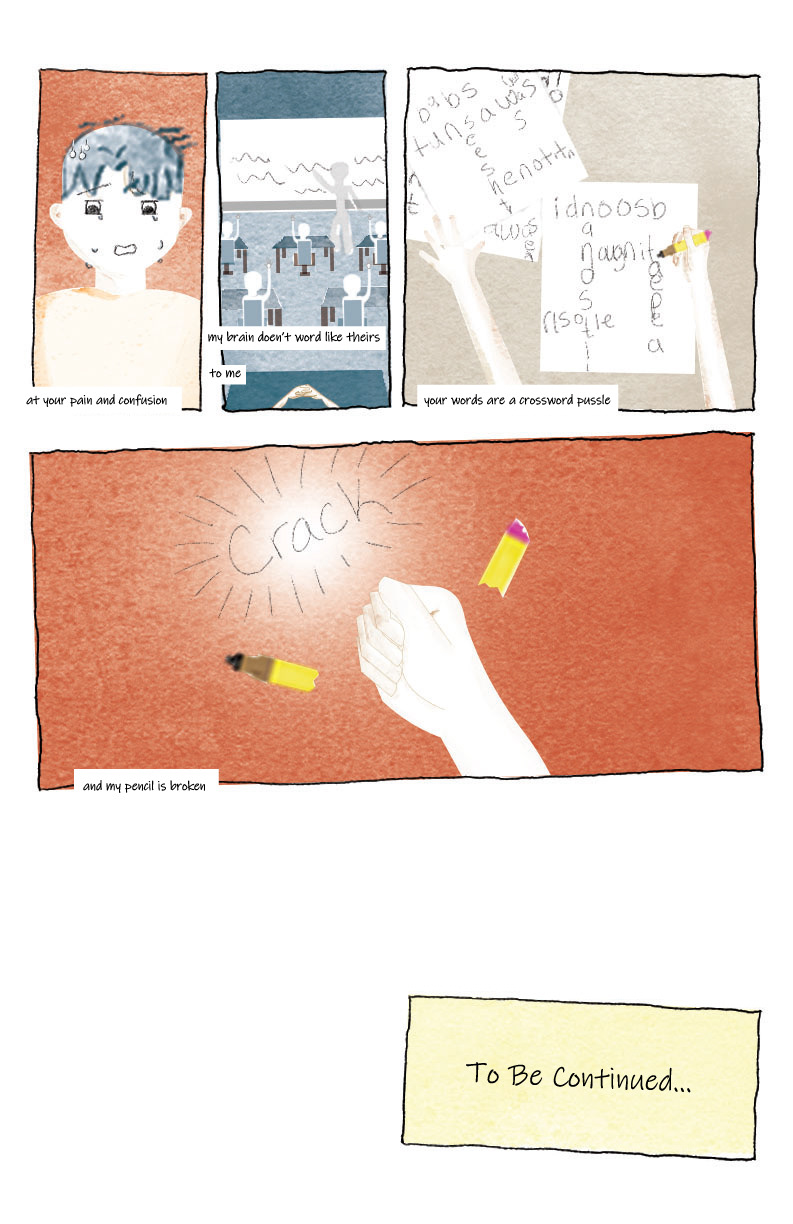
This project is designed to educate both adults and children about the experience of living with dyslexia. To bring this to life, I selected the poem "Dis-lex-e-ah" by Hayley and transformed its emotional depth into a visual narrative. By creating a comic book adaptation, I aimed to illustrate the everyday struggles of individuals with dyslexia, making their experiences more relatable and accessible.
Creative Process
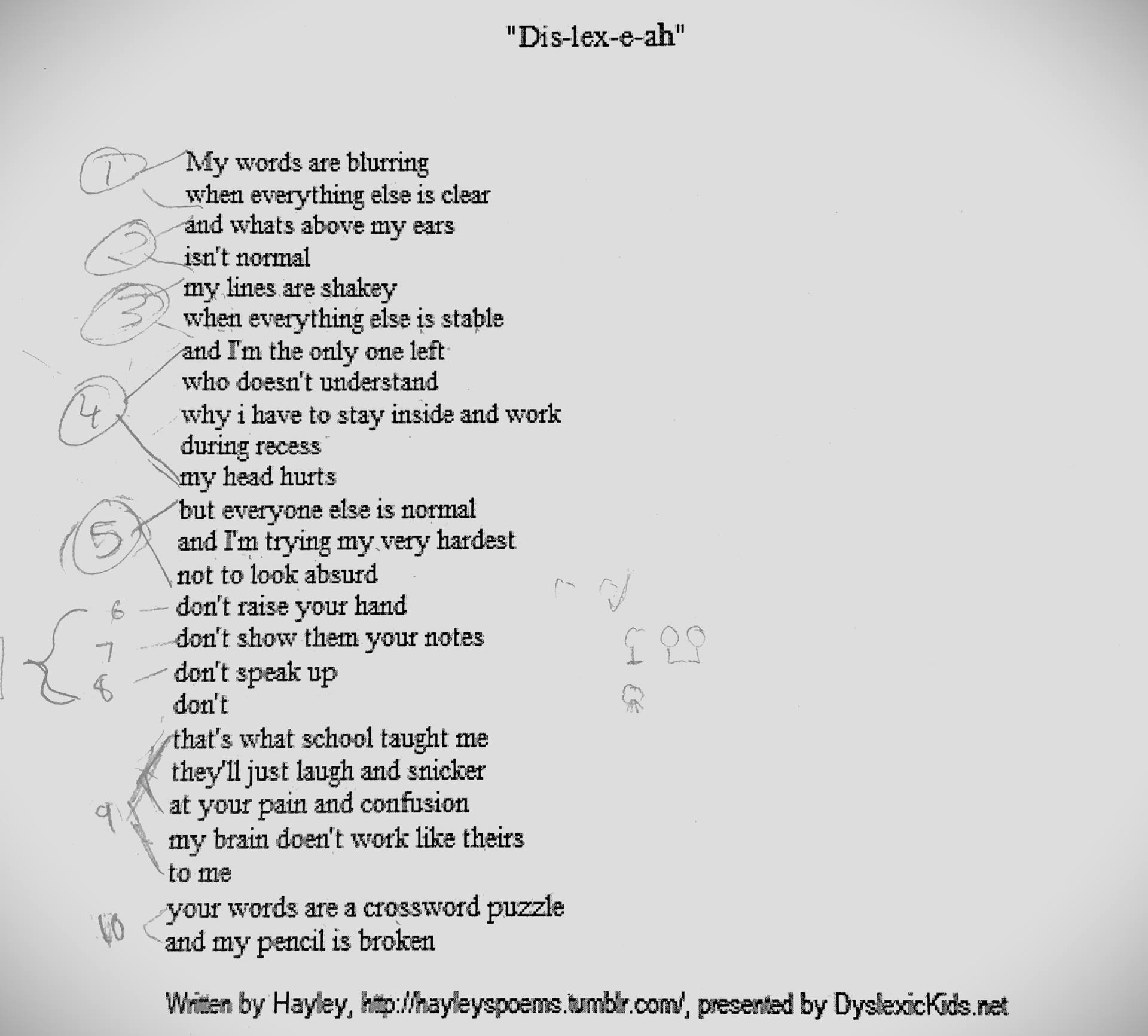
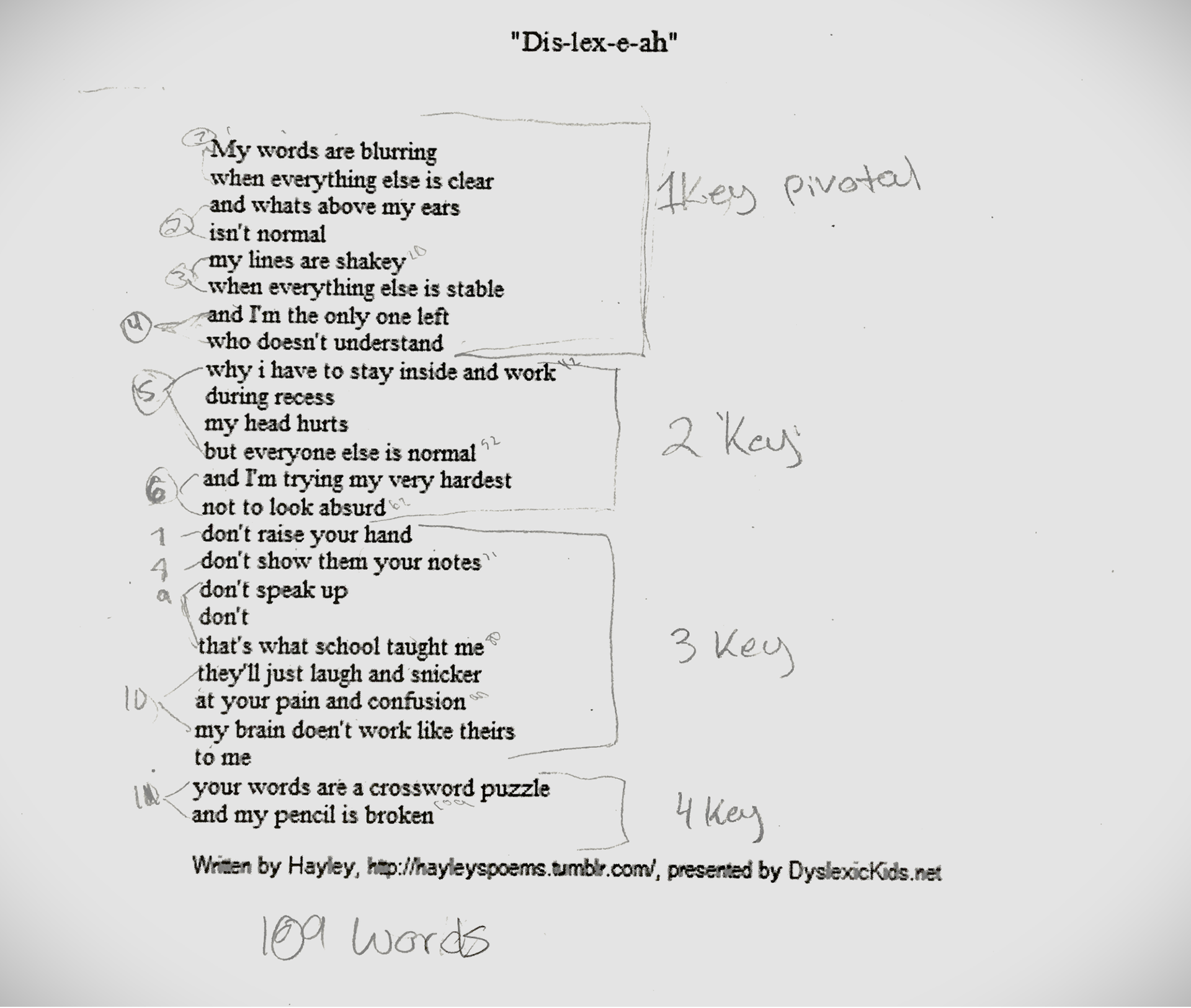
First Draft (Poem Breakdown & Panel Planning)
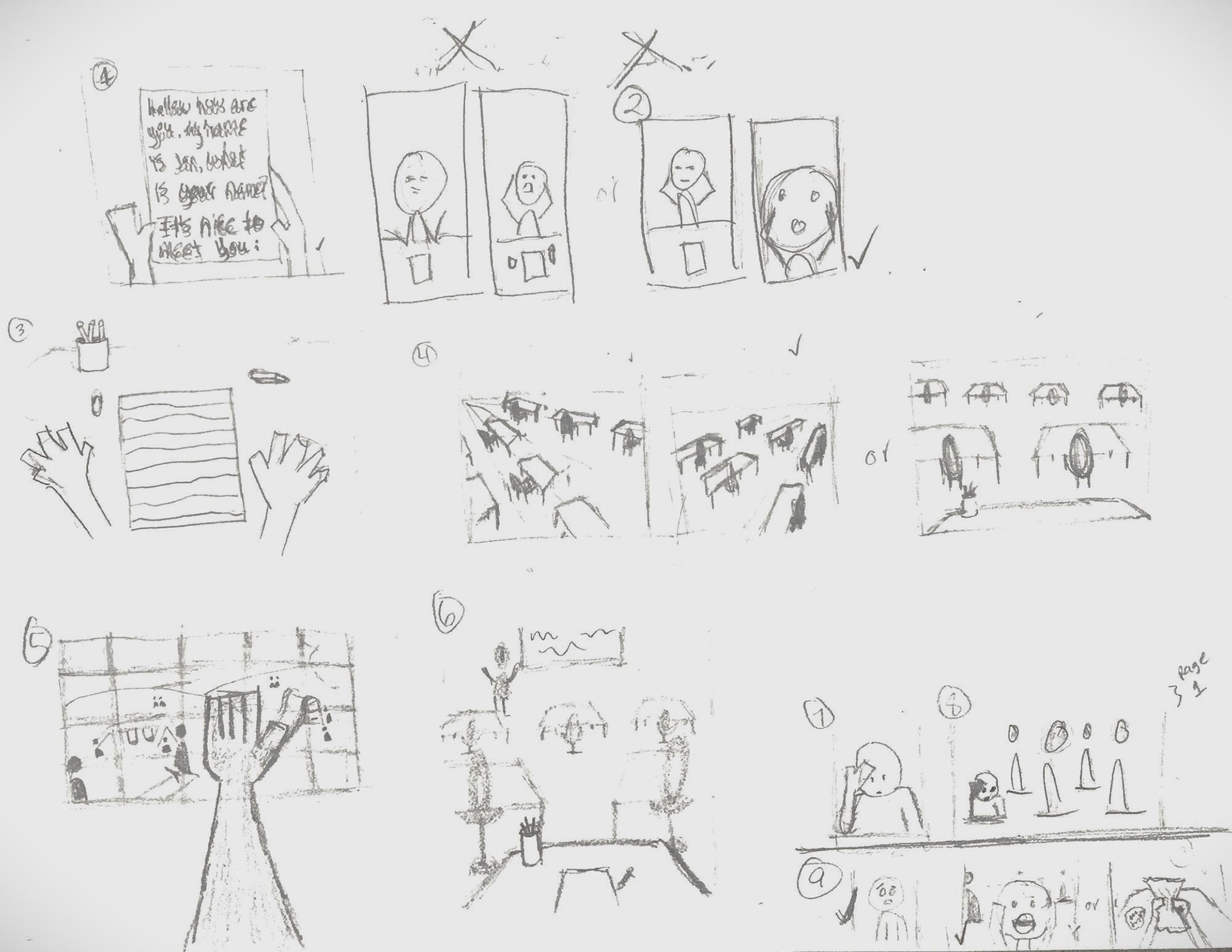
I started by analyzing the poem to determine key themes and emotional moments. From there, I planned out how many panels would best capture the story’s progression.


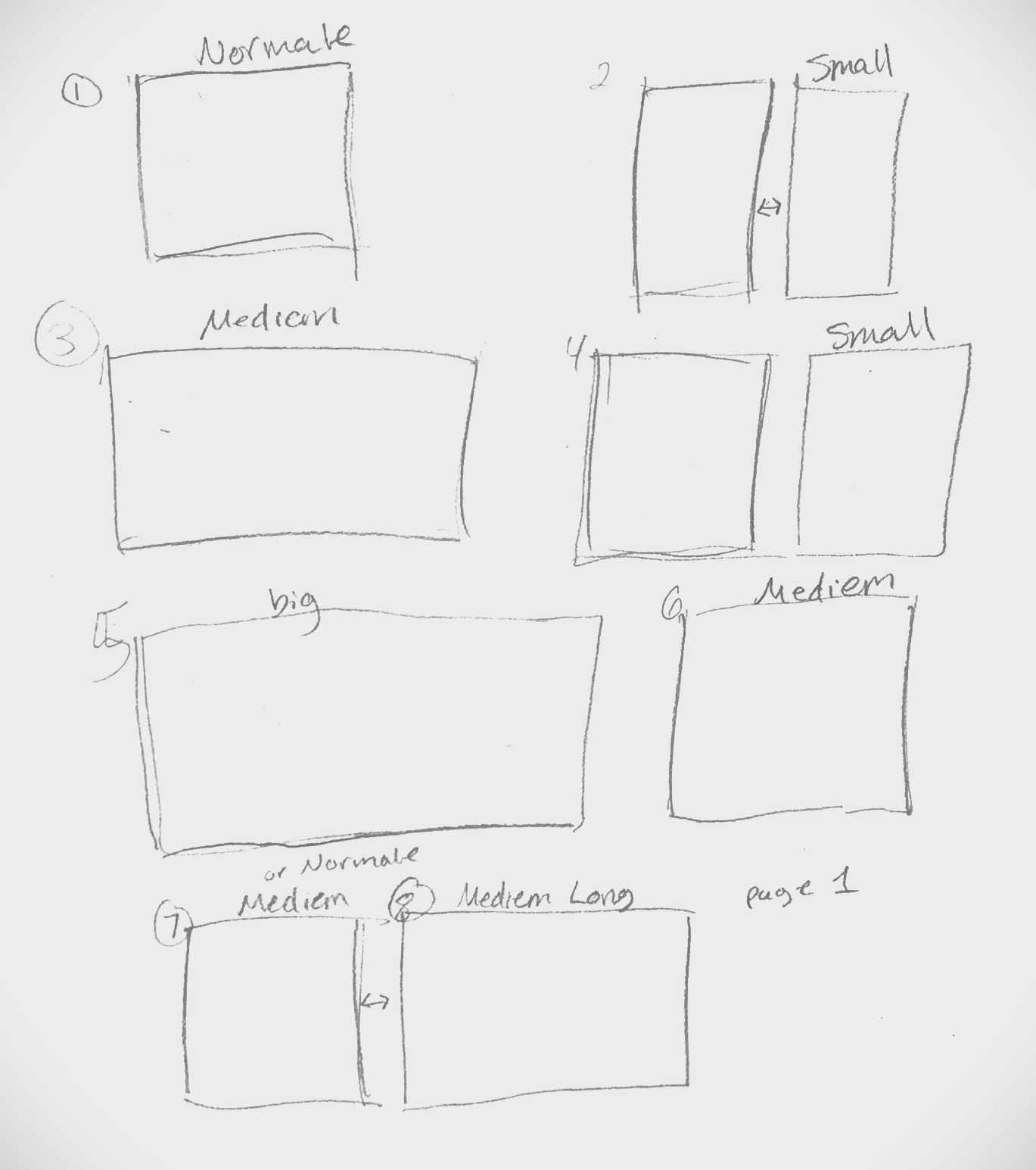
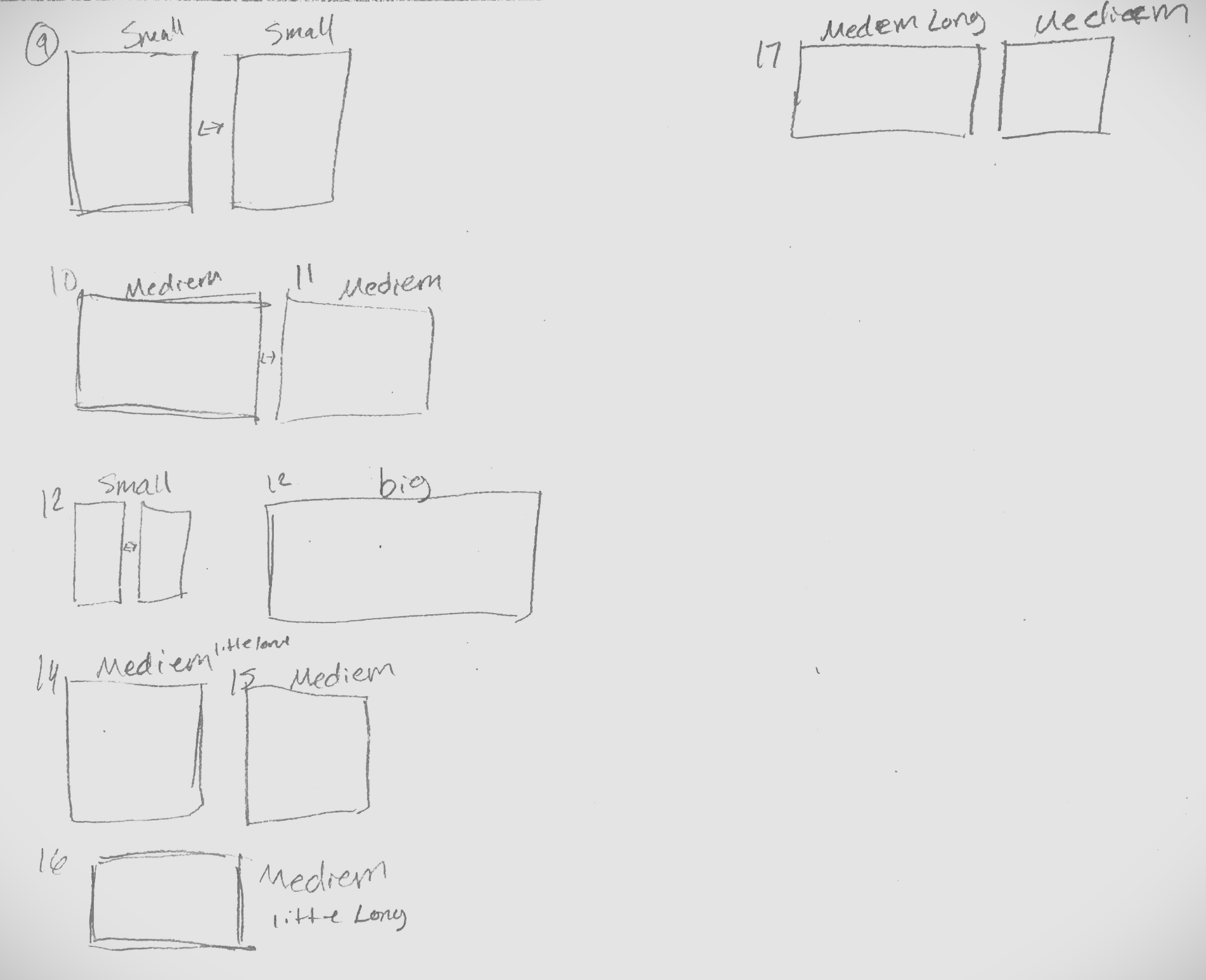
Sketching & Layout Development
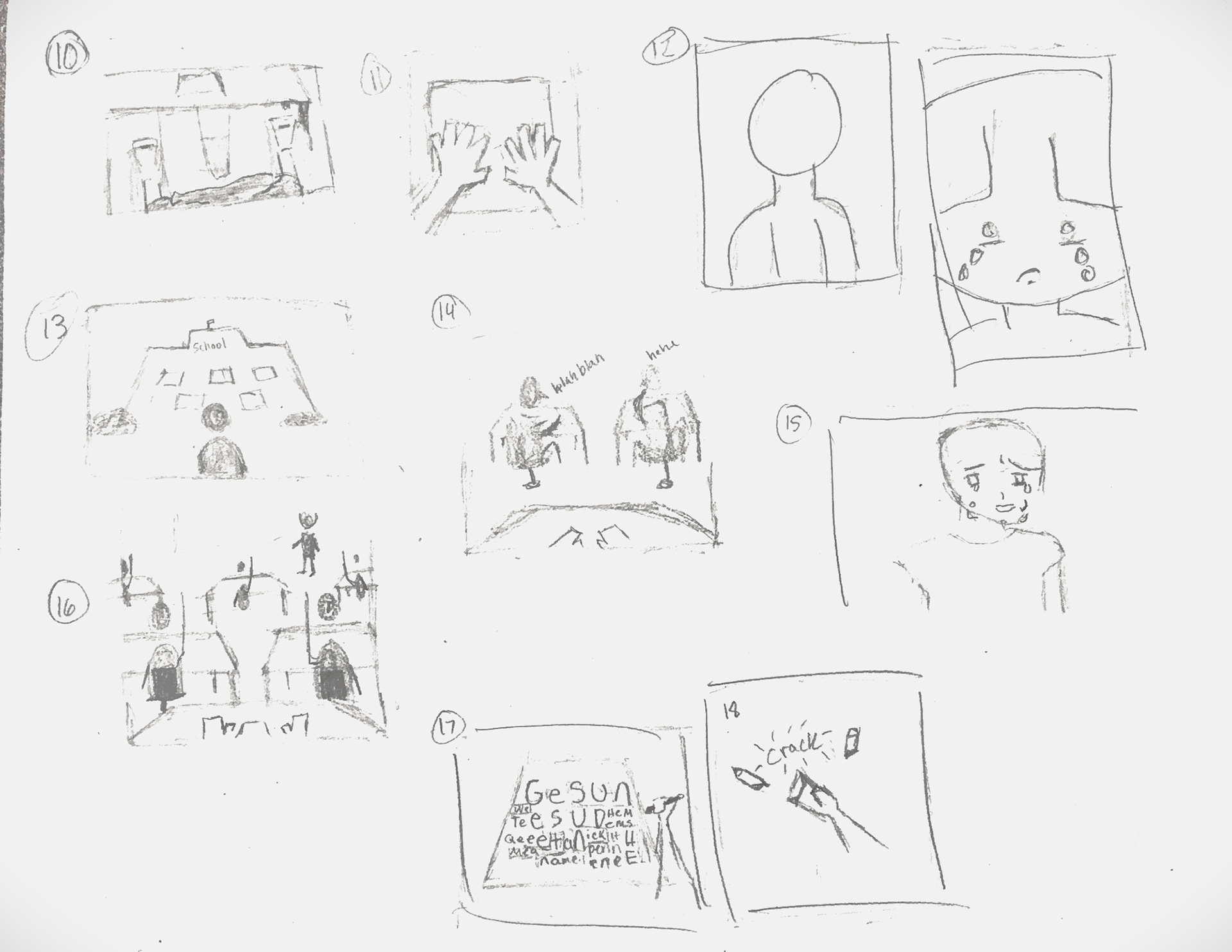
In this phase, I experimented with different ways to structure the illustrations, focusing on composition, flow, and reader engagement. This step ensured that the visuals enhanced the poem’s meaning.


Artboards & Experimentation
I played around with artboards and framing techniques to find the most effective way to present the story. This stage allowed me to refine pacing, perspectives, and overall readability.


Digital Illustration in Adobe Photoshop
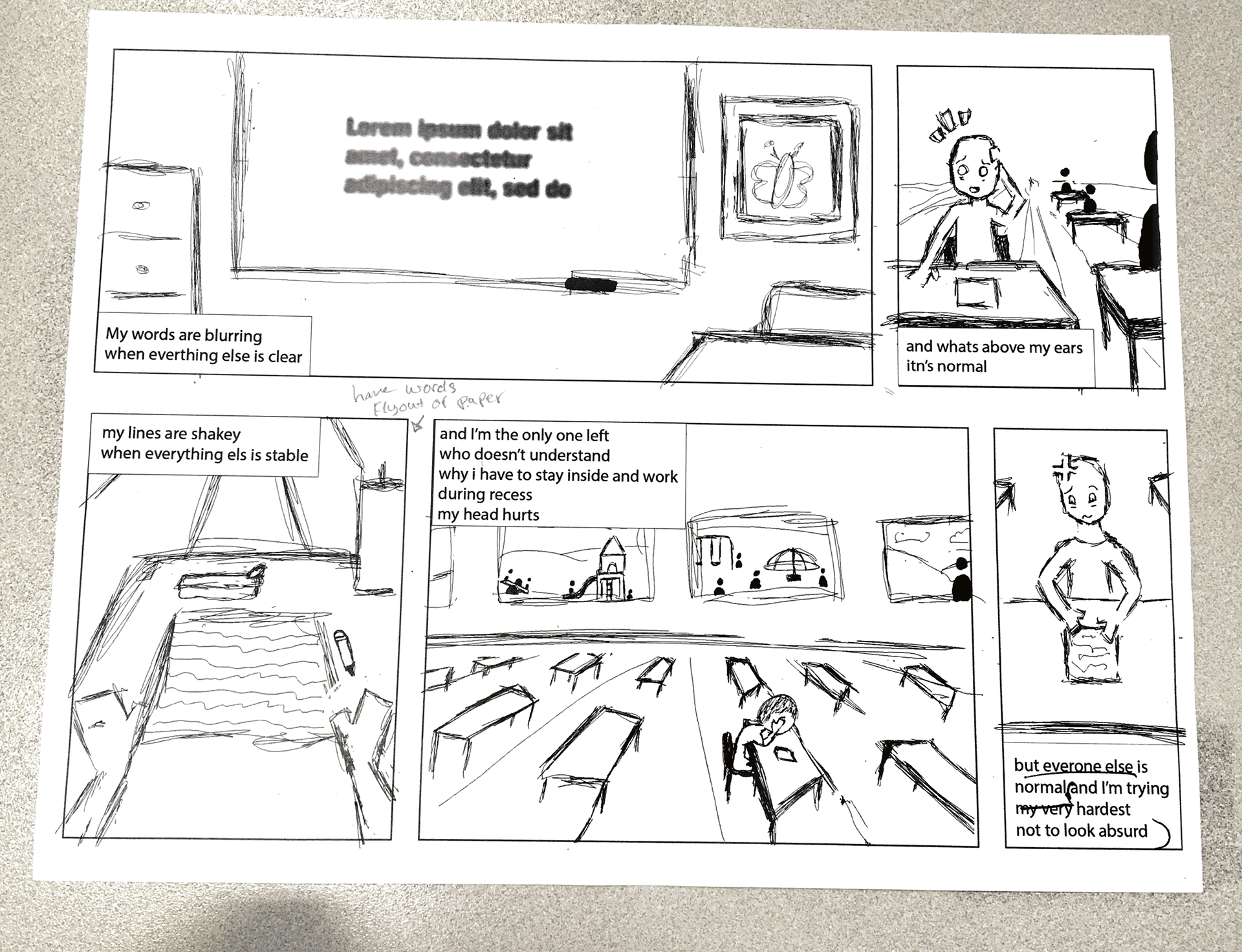
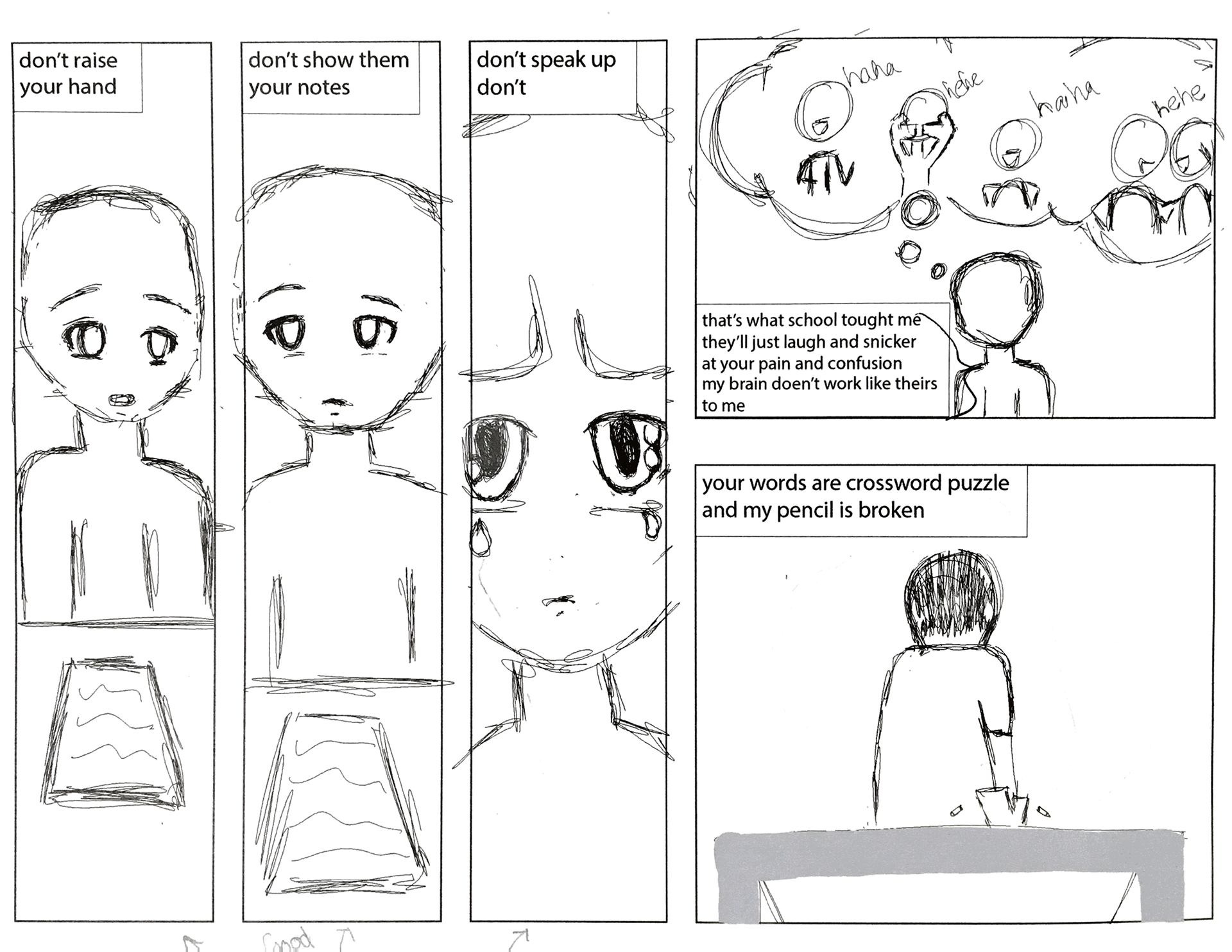
Using Adobe Photoshop, I translated my sketches into fully rendered illustrations that visually communicate the emotions and challenges faced by dyslexic individuals.


Second Draft & Revisions
I revisited the comic to add more panels where needed, ensuring a smooth narrative flow.




Final Design & Peer Feedback
After receiving constructive feedback from my peers, I improved the final version by incorporating:
- More powerful character emotions for deeper engagement
- Improved camera angles and perspectives to enhance immersion
- Better grid alignment for improved readability
- Inspired by elements from the Indian film Taare Zameen Par, which illustrated dyslexia more effectively
This process resulted in a powerful visual story that educates, informs, and fosters empathy for individuals with dyslexia. Below is the final design, combining all the elements refined throughout the creative process.